Définition de Balises de pagination :
 Les balises de pagination sont des balises HTML qui permettent d’indiquer aux moteurs de recherche qu’un contenu est paginé, divisé en plusieurs parties et accessible en plusieurs clics. Ces balises aident les robots des moteurs de recherche à mieux indexer ces contenus…
Les balises de pagination sont des balises HTML qui permettent d’indiquer aux moteurs de recherche qu’un contenu est paginé, divisé en plusieurs parties et accessible en plusieurs clics. Ces balises aident les robots des moteurs de recherche à mieux indexer ces contenus…
Les balises de pagination, proposées par Google, sont essentielles notamment pour les longues pages de listes accessibles au travers de nombreux clics. Explications…
Les balises de pagination ont été introduites en septembre 2011 par Google. Présentes dans la partie « Head » du code source, elles permettent d’indiquer au moteur de recherche et à ses robots qu’un contenu est accessible en plusieurs parties, comme par exemple une liste de produits ou d’articles. Exemple :
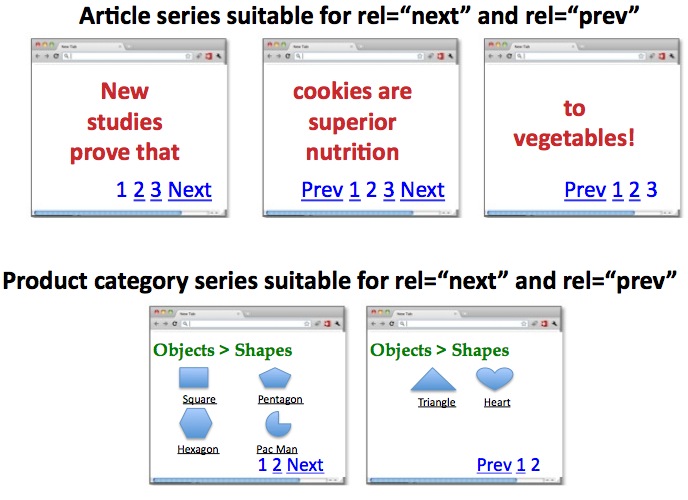
 Exemple de contenu paginé (source : Google). |
Prenons donc le cas d’une liste découpée en 4 parties répondant aux URL suivantes (exemple repris de l’aide en ligne de Google) :
http://www.example.com/article?story=abc&page=1
http://www.example.com/article?story=abc&page=2
http://www.example.com/article?story=abc&page=3
http://www.example.com/article?story=abc&page=4
La première URL aura dans la partie Head de son code source une balise « rel= »next » indiquant l’URL de la page suivante :
<link rel= »next » href= »http://www.example.com/article?story=abc&page=2″ />
La deuxième URL aura une balise « rel=prev » avec l’URL de la page précédente et une balise « rel=next » avec l’URL de la page suivante :
<link rel= »prev » href= »http://www.example.com/article?story=abc&page=1″ />
<link rel= »next » href= »http://www.example.com/article?story=abc&page=3″ />
Et ainsi de suite jusqu’à la quatrième (et dernière) URL qui aura une balise « rel=prev » avec l’URL de la page précédente :
<link rel= »prev » href= »http://www.example.com/article?story=abc&page=3″ />
On dit souvent que pour être indexée, une page doit se trouver à 3 ou 4 clics maximum de la page d’accueil, car le robot du moteur va rarement plus loin dans la navigation naturelle. Or, un contenu paginé est le plus souvent accessible au travers d’un nombre de clics plus important. Les balises de pagination permettent de pallier ce problème.
Attention : ces balises doivent se trouver dans la partie « Head » du code HTML et pas dans le »Body » (et notamment pas dans les balises de liens A) pour fonctionner.
Voici également quelques liens pour aller plus loin sur le sujet :
- Pagination with rel=“next” and rel=“prev” (Google)
- Indiquer le contenu paginé (Google)
- Pagination et SEO : le dossier complet… non paginé (Htitipi)
Et deux vidéos qui vous en disent plus sur balises de pagination :
Les balises de pagination, à quoi ça sert ? (Abondance)
Pagination and SEO (Google, Maile Ohye)
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !


Q’en est-il alors de la tendance mobile au scroll infini pour les résultats de recherche Google et de certaines recherches UX/Ergo qui prônent une préférence utilisateur également au scroll infini ?
La question se pose actuellement pour moi auprès d’un client et j’avoue que ça me laisse perplexe…
Si on suit les recommandations techniques de Google sur le scroll infini, elles se servent également des balises de pagination.
Le simple balisage de ces listings avec rel= ne suffit pas toujours à garantir que Google crawle la pagination complète. Le parcours s’arrête à une profondeur plus importante qu’en l’absence de balises, mais il s’arrête toujours à un moment. Sur des listings en dizaines de pages, si on a pas la possibilité de réorganiser pour limiter la taille des listings, il faut jouer sur une navigation entre pages qui diminue la profondeur. En introduisant des liens vers la dizaine/centaine la plus proche (suivante et précédente), on peut limiter la profondeur d’une page de listing en log2(N), N le nombre total de pages, soit moins de 10 clics pour atteindre n’importe quelle page d’un listing < 1000 pages.
Jetez un coup d’œil sur la tendance du défilement infini sur mobile des résultats de recherche Google et sur certaines recherches UX / Ergo favorisant les préférences de l’utilisateur, y compris pour le défilement infini La question se pose actuellement pour moi avec un client …
La définition des balises de pagination est l’un des meilleurs trucs à retenir de tous. Merci d’avoir posté ceci. Si vous voulez apprendre, l’intelligence artificielle doit être visitée ici. Même l’apprentissage de la machine.