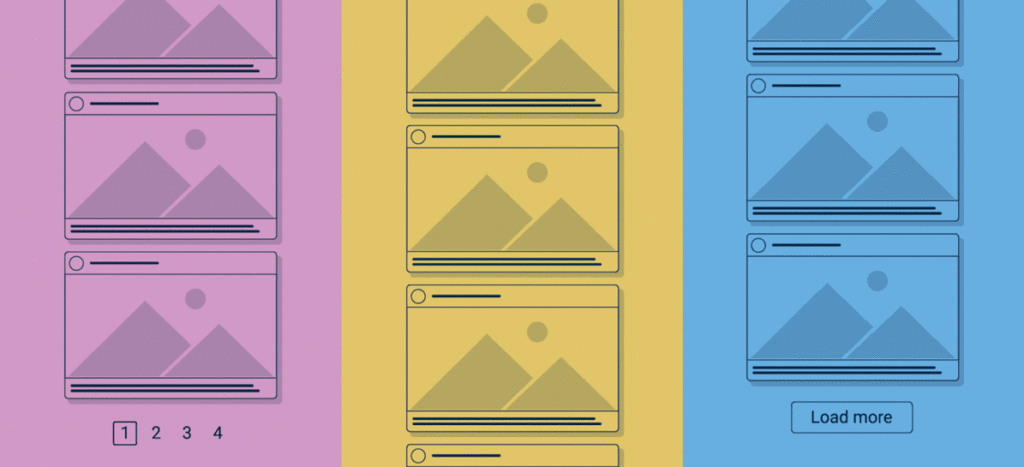
Avec la montée en puissance des usages sur smartphones, beaucoup de sites internet sont passés d’une pagination classique à des pages à défilement continu (long scrolling pages).
Sauf que ces pages fonctionnent en chargeant du contenu supplémentaire à l’aide de scripts Ajax, côté navigateur. Ce qui rend la découverte des contenus et leur indexation plus difficile, quand ce n’est pas impossible.

Or si votre architecture de site demande que les contenus soient découverts par les pages de pagination pour être crawlés et indexés, une mauvaise implémentation d’une long scrolling page peut avoir de lourdes conséquences :
- une partie des pages ne pourra plus être découverte sans l’aide d’un sitemap XML.
- et la transformation des pages non découvertes en pages orphelines (sans parent connu dans l’arborescence) tue leurs chances de se positionner face à des pages concurrentes sur des requêtes stratégiques
Bien implémenter une « long scrolling page »
Le problème que pose une page de type « scroll infini », c’est que seul la première page / le premier écran est chargé lors de l’affichage initial de la page. Les autres contenus sont chargés en javascript, dans le navigateur de l’internaute au fur et à mesure qu’il fait défiler le contenu vers le bas de son écran.
Le problème ici, c’est que les moteurs de recherche cherchent à indexer des pages identifiées par des urls différentes, pas différents états de la même page dont le contenu change partiellement après une interaction. Donc si vous chargez le contenu supplémentaire en ajax dans le navigateur, le moteur ne verra et n’indexera que le premier état de la page.
Par contre, si vous recréez une pagination virtuelle en associant une nouvelle url à une nouvelle page de contenus, des moteurs comme Google et Bing pourront crawler et indexer normalement vos contenus.
Voici un exemple sur le site de Neper :
https://labs.neper.fr/api_wordP.php
Si vous faites défiler le contenu, vous verrez l’url changer dans la barre du navigateur dès que 10 items supplémentaires auront été affichés.
Ce comportement permet aux indexeurs des moteurs de recherche capables d’exécuter le javascript (Bing et Google, essentiellement) de pouvoir crawler et indexer les long scrolling pages, et donc de découvrir le contenu linké depuis ces pages, même s’ils ne s’affichent pas sur le premier écran.
Notez que pour que l’implémentation soit complète, il faut que l’entrée d’une url avec un numéro de page permette d’afficher le contenu associé directement.

Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !

