Le Document Object Model (DOM) est une interface de programmation pour les documents Web. Il représente la structure hiérarchique d’un document HTML ou XML sous forme d’arbre, où chaque nœud de l’arbre correspond à une partie du document, comme un élément ou un attribut. Le DOM autorise d’une manière standardisée d’accéder et de manipuler ces nœuds, ce qui permet de lire et de modifier le contenu, la structure et le style d’un document à la volée.
Caractéristiques du DOM :
- Langage-neutre : le DOM peut être manipulé en utilisant divers langages de programmation, bien que JavaScript soit le plus couramment utilisé pour cette tâche.
- Dynamique : les changements apportés au DOM sont immédiatement reflétés dans le document affiché à l’utilisateur. Par exemple, si vous modifiez le texte d’un élément via le DOM, cette modification sera immédiatement visible dans le navigateur.
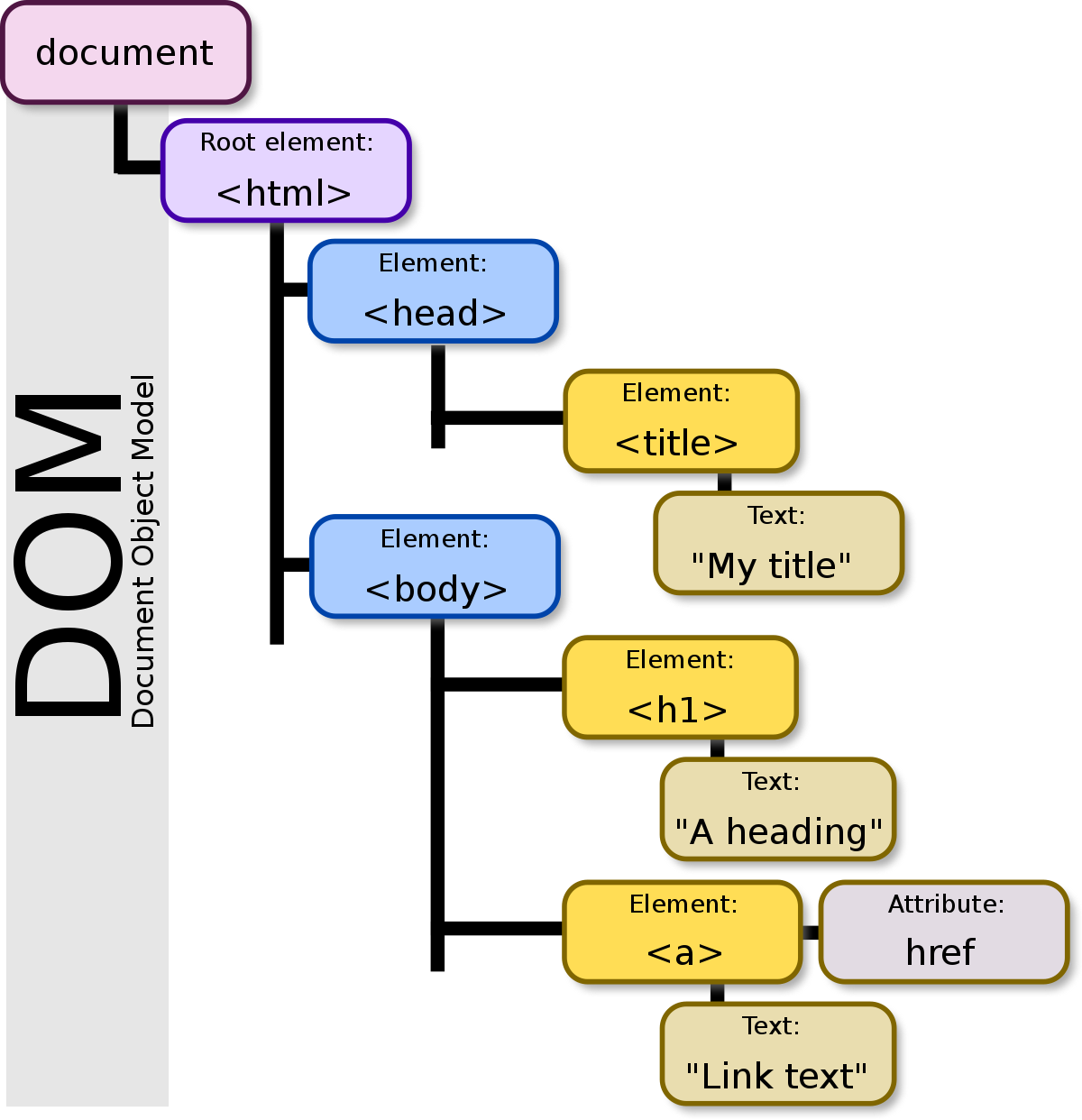
- Structure hiérarchique : le DOM représente la structure du document en termes d’arbre de nœuds, ce qui permet de naviguer et de manipuler le document de manière structurée.
Composants principaux :
- Éléments : correspondant aux balises HTML (ex : div, a).
- Attributs : représentent les propriétés d’un élément (ex : href, class).
- Texte : contenu textuel à l’intérieur des balises.
- Nœuds de commentaire : commentaires dans le code HTML.
- Document : nœud racine qui représente tout le document.
Opérations courantes :
- Lecture de données : accéder aux éléments, attributs et texte.
- Modification de données : ajouter, supprimer ou changer des éléments et attributs.
- Navigation : passer d’un nœud à un autre, généralement en utilisant des méthodes comme
parentNode,nextSibling, etc. - Recherche : trouver des éléments spécifiques en utilisant des sélecteurs CSS ou des identifiants, généralement via des méthodes comme
getElementById,querySelector, etc.
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !