Une des stratégies les plus payantes pour économiser du budget de crawl lorsque l’on a un gros site avec beaucoup de pages est de prendre en charge correctement les requêtes conditionnelles.
Notamment celles effectuées par un navigateur pour vérifier si la page qu’il a en cache est à jour.
En pratique, si le serveur web répond : oui, cette page est à jour, alors seul l’en-tête est renvoyée (avec le code 304 : Not Modified). Sinon, le serveur web enverra l’entête et le contenu de la page. Cela divise souvent par un facteur 10 la quantité de données échangées.
Quand le « navigateur » est en réalité Googlebot, cela fonctionne aussi bien sûr, et la prise en charge correcte de ces requêtes permet à Google de mettre à jour son index beaucoup plus vite et efficacement.
Nous avions déjà abordé ce sujet dans un article précédent, et je vous invite à le relire si vous voulez avoir des détails sur la mise en oeuvre de cette optimisation :
Google donne plus de détails sur comment utiliser les vérifications de cache
Martin Splitt et Gary Illyes ont décidé de publier plusieurs contenus autour du comportement de Googlebot en décembre.
Dans l’article publié le 9 décembre 2024, ils abordent de manière détaillée comment Googlebot supporte les requêtes conditionnelles de vérification de cache. Et on y apprend plusieurs informations utiles.
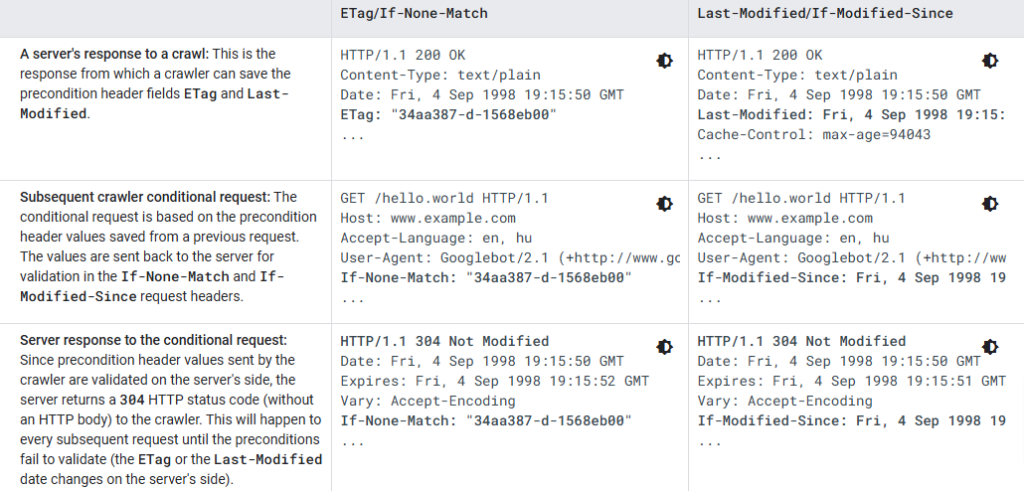
Déjà, on apprend que Googlebot supporte parfaitement les eTag selon la norme http (https://www.rfc-editor.org/rfc/rfc9111.html). Ce qui correspond à la requête conditionnelle « If-None-Match ».
Et qu’ils recommandent d’utiliser cette solution plutôt que les requêtes IMS (if-modified-since).
Et c’est une très bonne nouvelle.
Les eTag sont des « signatures » uniques attribués à un contenu. Et tester si l’eTag de la page en cache est conforme à l’eTag de la page renvoyée par le serveur web est une solution beaucoup plus flexible et fiable que les comparaisons de date de dernière modification.
En effet, il est fréquent que la date de dernière modification enregistrée corresponde à la date de la dernière génération de la page, et non de la dernière date de modification de son contenu.
Et voici ci-après comment Googlebot gère les deux types de requêtes de vérification de cache :

Conclusion : pensez à vérifier que votre serveur gère bien les requêtes conditionnelles, et n’hésitez pas à utiliser les eTag pour gérer cela.
Si vous voulez savoir comment tester si votre plateforme web supporte correctement les requêtes conditionnelles, nous vous expliquerons comment le faire avec Screaming Frog dans un nouvel article la semaine prochaine…

