Depuis que les frameworks Javascript (Vue.js, React.js, AngularJS, EmberJS etc) sont devenus des outils populaires pour générer des pages web, beaucoup continuent de nous demander : est-ce que c’est bon pour le SEO.
Et bien… ça dépend de l’implémentation. Et c’est justement de cet aspect implémentation que nous allons parler dans cet article.
SSR vs CSR
Pour commencer, il faut définir où le code HTML de la page est produit. Deux possibilités s’offrent à vous :
- sur le serveur web (ou dans un serveur/boîtier distant/CDN/reverse proxy/serveur de prérendition)
- dans le navigateur de l’internaute
Dans le premier cas, on est confronté à une rendition côté serveur : SSR en anglais (Server Side Rendering)
Les architectures en mode SSR n’ont rien de nouveau. De 1990 à il y’a quelques années, l’unique façon de concevoir des sites web était de faire du SSR. Les navigateurs recevaient une page HTML à interpréter, générée côté serveur. Cette page pouvait contenir du JS et des CSS (inline ou externes), mais à l’exception de zones gérées en Ajax, le HTML et une bonne partie du contenu étaient déjà présents dans le fichier téléchargé par le navigateur.
Depuis 30 ans, tous les outils web ont été conçus pour gérer des sites SSR. Notamment les moteurs de recherche.
Conclusion : si vous faites un site qui génère le HTML en mode SSR, cela sera beaucoup plus simple pour avoir des résultats corrects en SEO
Le CSR : un challenge pour les moteurs de recherche et pour la web performance
Grâce aux frameworks JS, il est devenu possible de faire du full CSR.
En full CSR, la page téléchargée ne contient que du code Javascript (avec quelques balises HTML parfois), qui va appeler d’autres bouts de Javascript qui vont appeler des API pour générer un contenu et le code HTML/JS/CSS pour gérer son apparence dans le navigateur. (Ouf!)
Si vous désactivez le Javascript dans votre navigateur, ces pages CSR vont apparaître blanches, et au mieux vide de contenu…
Est-ce une bonne idée pour le référencement ?
il y’a quelques années c’était catastrophique. Ce genre d’implémentation n’était pas bien géré du tout par les moteurs de recherche et ils ne voyaient que le contenu généré côté serveur. Le contenu CSR n’était pas du tout indexable au départ.
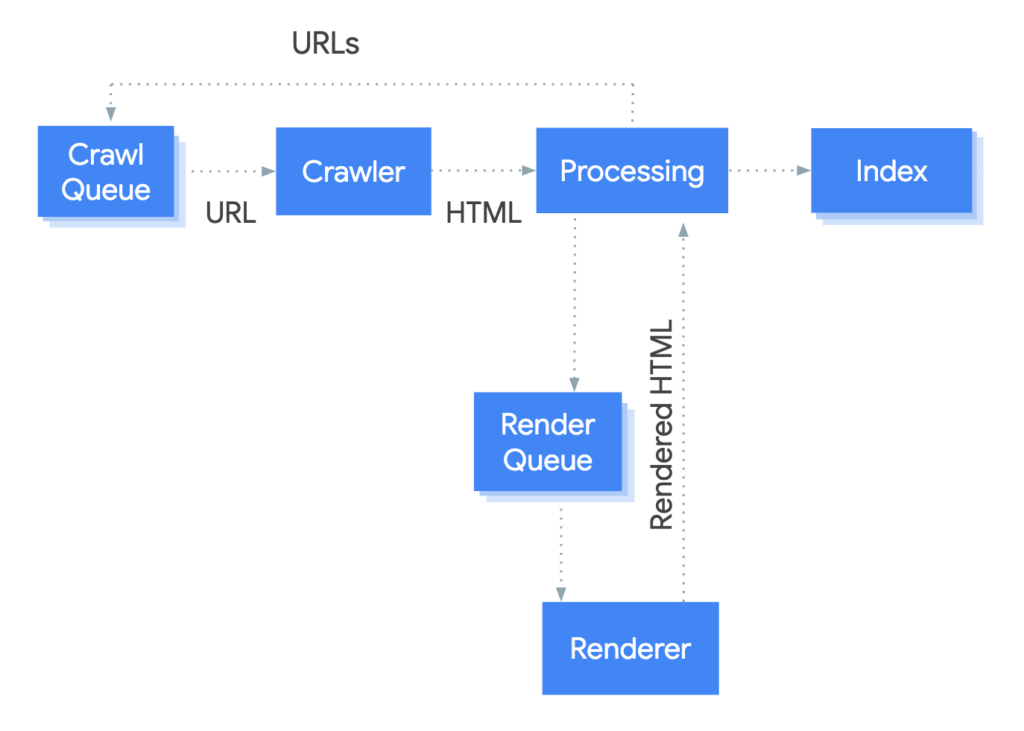
Aujourd’hui deux moteurs gèrent assez bien le CSR : Bing et Google, qui ont ajouté un service de rendition web basé sur un Chromium Headless à leur bot.

Pour les autres moteurs de recherche aujourd’hui c’est toujours très mal géré : donc il ne faut pas mettre de CSR sur une plateforme sur un site déployé à l’international, sauf si le SEO n’est pas stratégique pour vous.
Ne jouez pas avec les limites des moteurs
Même avec Bing et Google, il y’a certaines limites à connaître qui font qu’il n’est pas non plus recommandé de faire du CSR si vous avez absolument besoin du SEO. Voici pourquoi.
Sauf si la conception du site est pensée pour la performance (mais vraiment pensée pour cela), la rendition en CSR est lente, et coûteuse en ressources et en temps processeur. Google a communiqué sur 5 fois plus de ressources, Bing sur dix fois plus. Tout dépend comment on mesure le phénomène.
Le résultat, c’est que l’indexation des contenus en full CSR est plus lente. Parfois beaucoup plus lente…
Voici quelques cas de figure qui peuvent se terminer par des pages dont le contenu n’est pas indexé, ou partiellement indexé, quand ce n’est pas l’url qui est oubliée par le crawler :
- Cas numéro 1 : votre code javascript demande plus de quelques secondes pour générer le contenu de la page. Attention car le « time out » fixé par Google est bas. On ne le connait pas mais c’est très inférieur à 10 sec.
- Cas numéro 2 : votre code javascript ne fonctionne pas quand Googlebot cherche à l’exécuter. Cela arrive quand vous avez bloqué l’accès au bot à des fichiers JS, XML ou Json pour récupérer le contenu, ou quand une API refuse de répondre quand elle est interrogée par un bot
- Cas numéro 3 : votre code requiert d’accéder à des cookies de personnalisation pour fonctionner. Les bots font semblant d’accepter les cookies, mais ne stockent rien en local. Cela peut être bloquant
- Cas numéro 4 : votre code demande trop de ressources. Il requiert trop de mémoire ou de processeur. Google a limité les ressources allouées à chaque thread de son service de rendition.
- Dans le meilleur des cas, cela allongera le délai nécessaire pour avoir une rendition complète et on revient au cas numéro 1.
- Dans le pire des cas, la rendition se bloquera et l’indexation devient impossible. Mais on parle ici de cas extrêmes. Vos utilisateurs s’en plaindront aussi !
Un bon compromis : l’hybrid rendering
Depuis quelques années, on peut avec le même framework JS générer du code côté serveur (SSR) et côté client (CSR). C’est le cas avec les dernières versions d’Angular depuis Angular Universal, ou avec React.js et Vue.js (à l’aide des librairies Nuxt.js et Next.js).
Dès lors des solutions de rendition hybrides ont fait leur apparition :
- une partie du code est générée côté serveur (en SSR)
- une autre partie en CSR

Est-ce plus « compatible SEO » ? Oui, à certaines conditions. Certains contenus doivent être générés côté serveur :
- Les balises SEO de la partie head (et plutôt placée avant les appels JS de la zone head, surtout si ce code est complexe)
- Les balises H1, H2 (les autres Hn c’est moins grave)
- Les éléments de navigation (menus, blocs de liens, fil d’ariane etc.)
- Le contenu indispensable pour le SEO : textes, balises img appelant les principales illustrations
Le reste peut-être généré côté navigateur, en CSR.
Attention, il y’a aussi une erreur à ne pas commettre :
Evitez de modifier les balises SEO en CSR si elles sont paramétrées différemment en SSR. Par exemple, un title différent dans le code source et dans le code rendu par le navigateur. Le résultat est imprévisible.
Cela peut avoir des conséquences graves par fois : une balise meta robots avec la valeur noindex en SSR empêchera l’indexation de la page, même si la version finale dans le navigateur ne comporte plus le noindex.
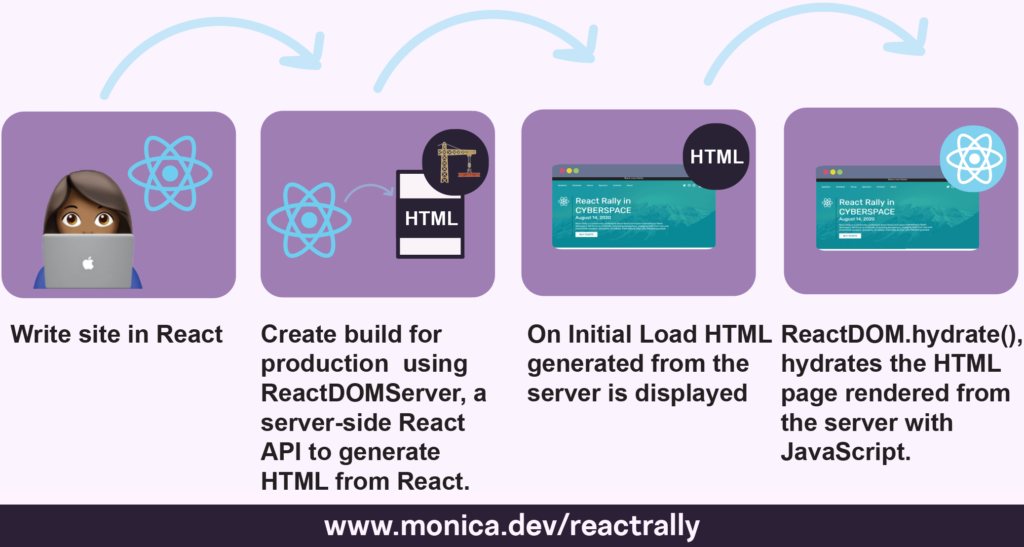
Plus sophistiqué : l’hydration
Le principe d’une rendition hybride, c’est de générer une partie du code côté serveur et de compléter ce code côté client.
Mais on peut faire aussi de l’hydration avec les principaux frameworks JS.
Le principe de l’hydration est le suivant : tout le contenu est généré par du code JS côté serveur. Cette version prégénérée peut facilement être mise en cache, ce qui permet d’avoir tous les avantages du SSR pour le SEO et la web performance.
Mais que faire si vos pages web demandent à être actualisées très très souvent ? La version en cache peut-être rapidement obsolète.
Et bien, on peut réutiliser un code très proche de celui utilisé côté serveur pour mettre à jour une partie ou la totalité du contenu de la page, qui sont appelées depuis le navigateur au moment de la rendition finale. C’est ce que l’on appelle faire de l’hydration.

Cette solution est 100% compatible avec un bon SEO, tant que l’hydration ne modifie pas les balises SEO ou la navigation ou les textes essentiels.
Les sites statiques
Une solution « moderne » pour fabriquer des sites consiste à conserver un back office permettant de piloter le contenu des pages, mais de prégénérer des pages statiques côté serveur, dans le cloud.
Cette architecture est assez rare, on la trouve dans des cas d’utilisation où l’on veut garantir des performances élevées, pour du contenu statique.
Dans la pratique, c’est du SSR, et les sites statiques ne présentent pas de problèmes spécifiques pour le SEO.
Et la prérendition ? Et le dynamic rendering ?
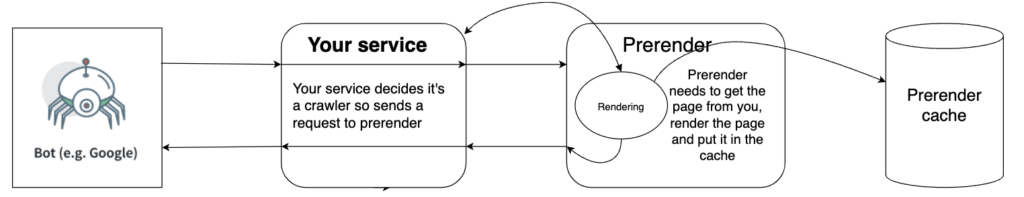
Au début des implémentations CSR, on mettait en place des serveurs de prérendition pour permettre le crawl et l’indexation des sites. Le principe était simple (le déploiement l’était moins) : on utilisait un navigateur « headless » pour générer le contenu comme s’il était rendu dans un browser, puis le serveur de prérendition renvoyait ce code comme si on avait affaire à un site « normal ».

Cela passait soit par des services externes de prérendition (avec un coût, et un risque déporté de panne) soit par des développements internes, certes relativement simples mais très techniques.
Qui plus est, les propriétaires de sites CSR ne souhaitaient pas en général que tous leurs utilisateurs voient leurs pages servies par le cache du service de prérendition. En règle général, ces serveurs détectaient si le visiteur était Googlebot ou non. Et le serveur de prérendition ne répondait qu’à Googlebot, les autres utilisateurs continuaient à accéder à une version CSR des pages.
C’est ce fonctionnement (en mode « cloaking » sauf que ce n’était pas du cloaking puisqu’autorisé par les moteurs de recherche que Google a appelé « Dynamic Rendering ».

Depuis 2022, Google ne préconise plus le dynamic rendering.
Voici le message qui apparait sur la page présentant le concept.

Pourquoi ? En fait cela obligeait à maintenir deux versions du site en parallèle, ce qui était malcommode.
Google (par la voix de Martin Splitt) préconise aujourd’hui plutôt le SSR, la génération de pages statiques l’hydration ou l’hybrid rendering si le SEO est vital pour vous.
Et du CSR bien codé si l’UX est votre priorité plus que le SEO.
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !

J’ai vraiment du mal avec toutes ces techniques de rendu JS. Je suis sûrement un peu parano, mais j’ai toujours peur que quelque chose se passe mal. Je suis plutôt de l’autre école : un sous-domaine (www) statique/classique (HTML facile à indexer) et un sous-domaine (app) en full-JS où on laisse les développeurs (dont je fais partie) se faire plaisir avec leurs technos de prédilection.
On peut combiner (par exemple) une appli React avec un blog WordPress… Le meilleur des deux mondes ?