Dans ce dernier article de notre cycle sur AEM, nous allons nous concentrer sur quelques astuces pratiques d’optimisation pour AEM et revenir aussi sur le cas particulier posé par le déploiement de la suite Adobe Commerce.
Mais commençons par les optimisations pratiques sur AEM.
Faire des optimisations de masse sur AEM
Les sites AEM sont souvent de gros sites, ou des myriades de sites internationaux gérés sur la même interface. Lorsqu’il faut corriger des milliers de balises metas ou title à la main, ou des canonical, ou des hreflangs, l’idée de modifier toutes les balises par lots à partir (par exemple) d’un fichier excel est évidemment tentante.
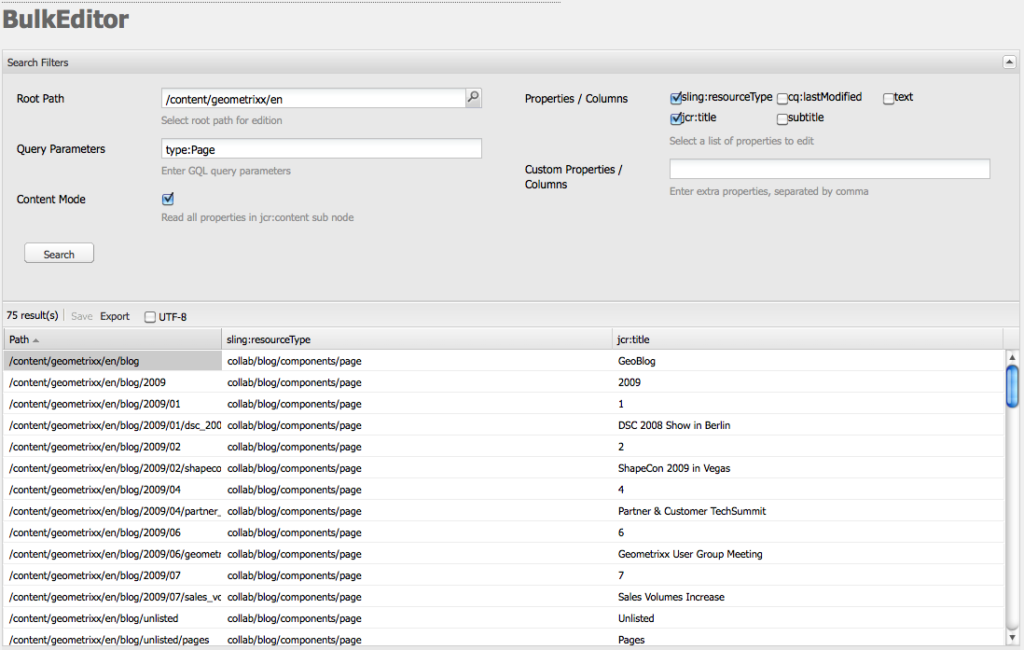
Jadis, c’était possible grâce au Bulk Editor, mais c’est un outil disponible jusqu’à la version 6.4.
Depuis, il n’est plus maintenu, mais est susceptible de fonctionner encore si vous avez une version clean d’AEM, sur laquelle peu de développements spécifiques ont été effectuées et si le modèle de données n’est pas trop exotique.

L’outil est très puissant et très utile, donc n’hésitez pas à faire des tests pour voir s’il fonctionne sur votre config.
Comment créer un sitemap xml automatique avec AEM ?
Ceux qui découvrent le CMS AEM pour la première fois demandent souvent où est le module ou la fonctionnalité qui permet de créer un sitemap XML dynamique. Et bien, nativement, cela n’existe pas.
Il existe bien un module baptisé « ACS AEM Commons Sitemap Generator » mais il semble disparaître pour les prochaines versions d’AEM et ne fonctionne « out of the box » que rarement.
La solution la plus flexible et la plus élégante est de développer un petit bout de programme (une applet) à partir de l’outil Sling, qui va écouter les appels à « sitemap.xml » et générer le sitemap à la demande en faisant appel à l’API JCR.
L’avantage de cette méthode est qu’elle permet toutes les fantaisies notamment de générer tous les sitemaps de plusieurs sites, s’ils sont tous installés sur la même instance.
Ensuite il faut créer une tâche cron pour prégénérer le sitemap (une fois par heure, ou par jour suivant le contenu) pour éviter « stresser » le serveur AEM lorsque le site a beaucoup de pages.
Pour en savoir plus sur Sling Apache :
et le tutoriel pour générer des sitemaps pour AEM
https://experienceleague.adobe.com/docs/experience-manager-learn/sites/seo/sitemaps.html
Et le fichier robots.txt ?
Pour le robots.txt, le principal problème est de pouvoir facilement modifier son contenu. Or sur un site AEM, gérer des contenus placés à la racine n’est pas si simple que ça. Le contenu texte du robots.txt pourra être placé dans de nombreux endroits, mais techniquement son contenu sera rarement physiquement placé à la racine.
La solution consiste à réécrire l’url pour faire en sorte en /robots.txt soit traduit dans le chemin qui pointe sur le bon fichier avec le bon contenu.
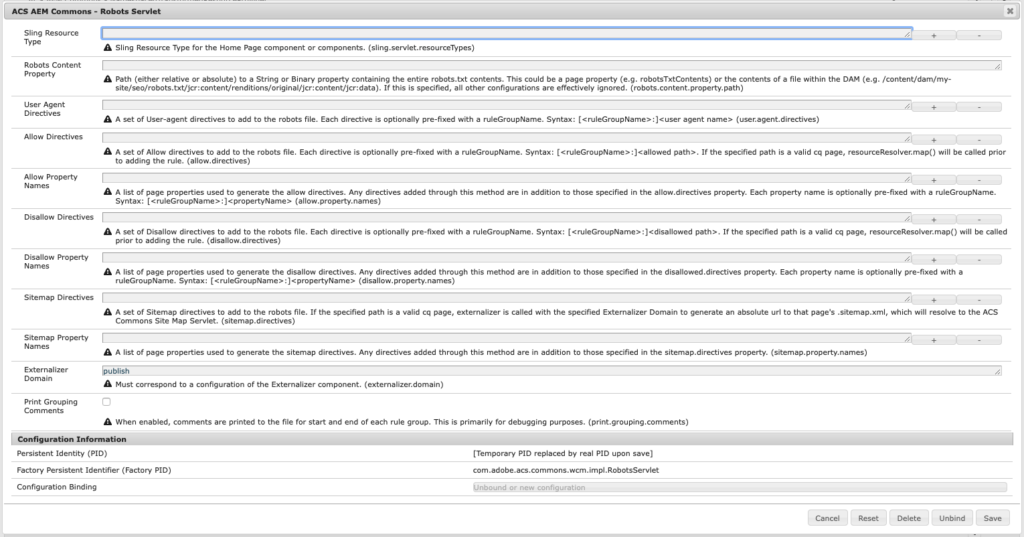
RewriteRule ^/robots.txt$ /content/mysite/home/_jcr_content.robots.txt [PT,L]Dans l’exemple ci-dessus, le chemin correspond à un robots.txt généré par un module dédié : le ACS AEM Commons – Robots.txt servlet

Notez bien que ce module ne sert pas à grand chose puisqu’il ne vous aide pas dans la rédaction de vos directives…
Gestion des urls et des redirections dans AEM
C’est sur la gestion des syntaxes d’urls et des redirections qu’AEM montre toute sa flexibilité mais aussi sa grande complexité.
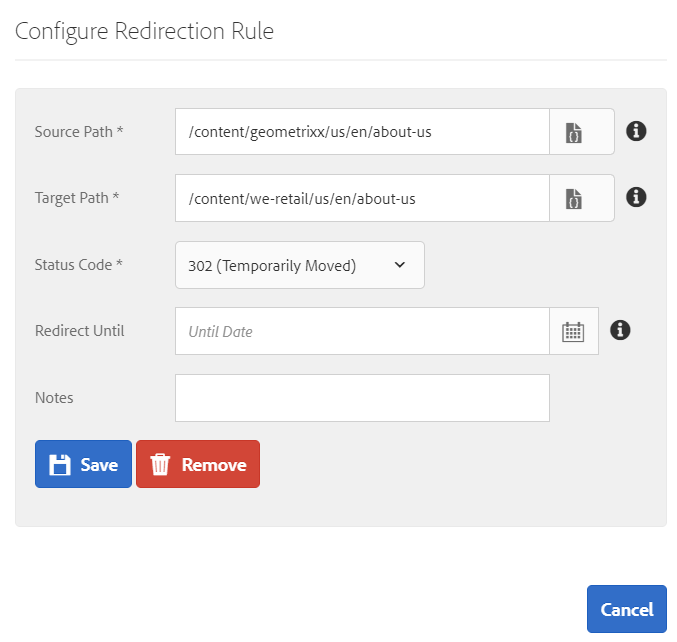
Pour la gestion en masse des redirections il existe un module baptisé Redirect Manager dans ACS AEM Commons qui permet de gérer de grandes quantités de redirections (comme les redirections de type legacy issues de vieilles versions du site).

Pour les réécritures d’urls et les syntaxes d’urls : c’est un peu plus complexe. On peut convertir une url native d’AEM en à peu près n’importe quoi, la difficulté est plutôt de bien traiter tous les cas d’urls dupliquées via des redirections, des canonicals ou des réécritures « étanches » (l’url native/technique n’est jamais montrée nulle part et est bloquée dans le robots.txt.
Plus d’infos sur comment manager les réécritures d’urls sur AEM ici :
SEO et le couple AEM / Adobe Commerce Cloud (Magento)
Magento est une plateforme ecommerce qui a une base implantée importante. Une fois rachetée par Adobe, Magento est devenu Adobe Commerce Cloud et a donc intégré la suite d’outils Adobe permettant de publier des sites. La combinaison des deux outils s’annonce prometteuse.
Il y’a quelques années, il était classique de voir des sites ecommerce combinant l’emploi d’un AEM pour gérer le front et de SAP Commerce Cloud (ex Hybris) pour gérer le middleware.
A présent, l’implémentation de base embarque un Adobe Commerce Cloud pour gérer la partie catalogue, et devant, un AEM pour gérer le front et tout le reste.
A la date actuelle, la « fusion » des outils pour en faire des éléments d’une suite cohérente est en cours, et n’est pas complètement achevée. Il reste quelques « bizzareries ».
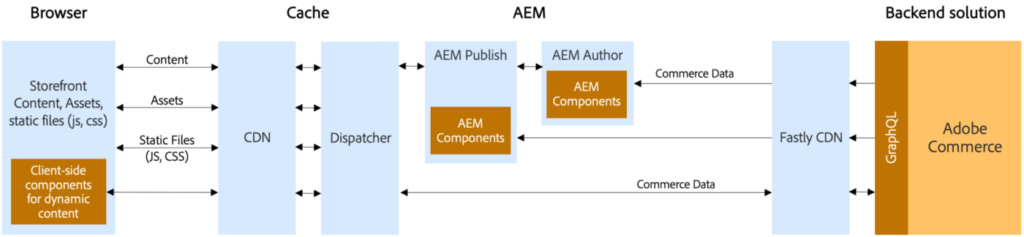
Par exemple, on rencontre le plus souvent cette implémentation de l’ensemble :

La première comprend un Adobe Commerce (Magento) pour gérer le catalogue, mais qui est interrogé en utilisant comme couche intermédiaire un CDN : Fastly. Fastly est un CDN Cloud basé sur Varnish, et qui permet de répliquer presque à l’identique le fonctionnement de Magento avec un reverse proxy. La bizarrerie ici est que l’on a deux services Cloud dans l’usine à gaz de génération des contenus : Fastly, et Adobe Cloud. Sans compter que vous aurez peut-être envie de mettre un autre CDN devant comme CloudFlare ou Akamai.
Côté SEO, cette architecture complexe n’est pas forcément gênante ou bloquante. Mais on constate des soucis à trois niveaux :
- l’optimisation des performances web devient un travail d’expert, car des lenteurs peuvent apparaître à n’importe quel endroit de l’architecture pour un simple problème de configuration
- les propriétaires de sites sont incités à créer des pages avec un comportement dynamique. Traduisez : avec beaucoup de code HTML ou JS généré dans le navigateur de l’internaute. On est à la limite de ce que Google sait faire et ce sera souvent source de mauvaises surprises.
- la gestion des syntaxes d’urls devient à la fois clé et d’une rare complexité. Les appels de services et d’URI en cascade se feront à chaque fois avec des syntaxes différentes, que Googlebot ne doit pas voir et ne pas crawler. Et la ligne de plus grande pente est de répliquer dans les urls fronts les hiérarchies provenant soit du catalogue Magento, soit du backoffice d’AEM, soit d’un mélange plus ou moins heureux des deux. Sur ces projets, il est impératif de définir dès le départ les syntaxes d’urls front à utiliser et de tester comment elles peuvent facilement être converties en requêtes sur les API de la plateforme ecommerce (requête GraphQL Magento) ou sur l’API catalogue de contenu AEM
AEM (ex CQ5) : un outil puissant mais qui demande une forte expertise pour le rendre SEO Friendly
La conclusion de ces trois articles, c’est qu’AEM et/ou AEM + Adobe Commerce Cloud sont des plateformes très puissantes, très flexibles et potentiellement parfaitement compatibles avec un bon SEO.
Dans la pratique, cette puissance cache une réelle complexité. La flexibilité peut créer aussi des situations dans lesquelles l’implémentation devient tout sauf SEO Friendly. Ou au contraire permettre de créer une plateforme très efficace pour se positionner dans les moteurs de recherche.
En tout cas, si vous peinez à trouver de l’assistance ou des conseils pour rendre votre site AEM parfaitement SEO Friendly, n’hésitez pas à faire appel aux consultants de Neper !
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !