Dans notre premier article, nous vous avons présenté le CMS phare d’Adobe, et expliqué pourquoi il était aussi populaire chez les grands comptes. Nous avons expliqué aussi pourquoi sa flexibilité et l’étendue de son périmètre fonctionnel permettait, sur le papier, de construire des sites parfaitement optimisés pour le SEO avec cet outil.
Dans cette deuxième partie, nous allons nous intéresser aux raisons qui conduisent parfois à des catastrophes industrielles sur le plan de l’optimisation SEO avec cet outil. Et aux précautions à prendre pour éviter cela.
Les mille et une façon de créer une arborescence avec AEM et… de se tromper d’architecture
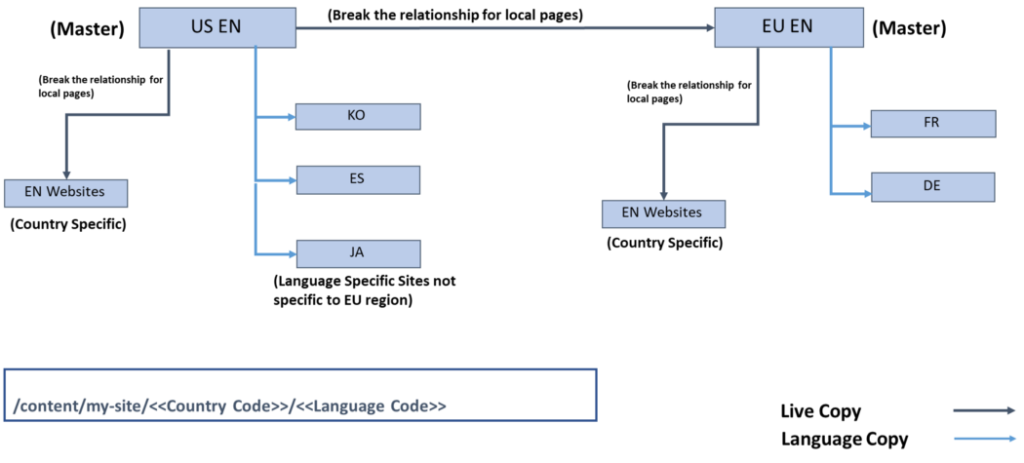
L’une des fonctionnalités les plus impressionnantes avec AEM, c’est de pouvoir choisir librement la structure de son catalogue de contenus. En effet, quand vous avez besoin de gérer plusieurs sites par pays, et de nombreux pays, il y’a de nombreuses logiques différentes pour gérer cela.
- on peut gérer des pages de manière indépendantes les unes des autres
- les pages d’un catalogue peuvent être au contraire très liées les unes aux autres, la plupart étant des traductions de la version master
- mais on peut aussi avoir des contenus / des produits qui n’existent que dans un seul pays, par exception
Or toutes ces logiques, et bien d’autres, sont possibles avec AEM.

C’est possible, mais attention. Réfléchissez bien à la façon dont vous allez faire évoluer votre contenu.
Pour le SEO, il convient de se poser un certain nombre de questions :
- sera-t’il facile, avec mon architecture, de bâtir des balises hreflang pour les contenus dans plusieurs versions linguistiques ?
- est-ce que je ne vais pas me retrouver avec des urls ou des balises dans la mauvaise langue ?
- est-ce que les propriétés dont je vais hériter dans certaines pages sont pertinentes pour le SEO ?
- est-ce que les attributs lang=[language] seront pertinents dans toutes les configurations
Un bon paramétrage initial de l’arborescence de contenus pour les implémentations multisites et multilingues est crucial avec AEM. Si vous choisissez une mauvaise architecture, et que vous avez besoin de tout changer et de revenir en arrière, ce sera très, très compliqué.
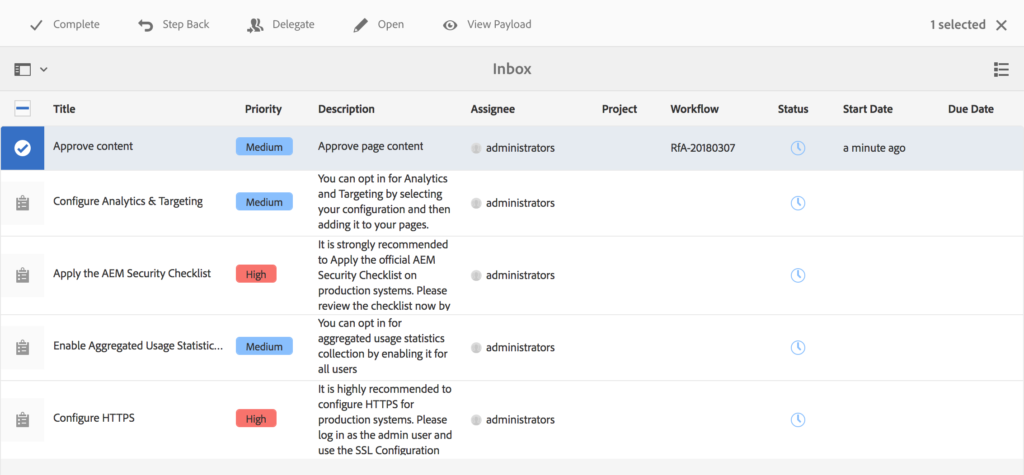
La personnalisation du back office : une bénédiction et une malédiction en même temps
AEM est un outil qui a régulièrement fait le bonheur des ENS / SSII car il leur donne l’occasion de facturer des composants « sur mesure » et des personnalisations du back office qui peuvent sérieusement augmenter la facture de l’implémentation. Mais comme AEM tourne sur une plateforme Java, et que les bons développeurs Java sont rarement disponibles sur le marché, ces développements sur mesure peuvent s’avérer plus une malédiction qu’une bénédiction.
Il n’est pas rare de voir :
- des développements spécifiques qui recréent, en moins compatible, une fonctionnalité déjà disponible out of the box dans AEM
- des modifications du back office qui créent des rigidités inutiles et dommageables
- des composants mal écrits qui créent une dette technique qui empêche d’évoluer avec le site
Les version récentes d’AEM disposent d’un jeu de composants déjà assez riche. Par ailleurs, les possibilités de personnalisation du back office sont nativement nombreuses, l’outil est très flexible.

Donc dans bien des cas, vous ferez des économies et vous vous éviterez des déconvenues en challengeant systématiquement les demandes de personnalisation de vos collègues ou les propositions de votre intégrateur.
Car si l’outil permet en théorie de sortir des sites 100% compatibles, cela peut totalement changer si vous modifiez inutilement le CMS !
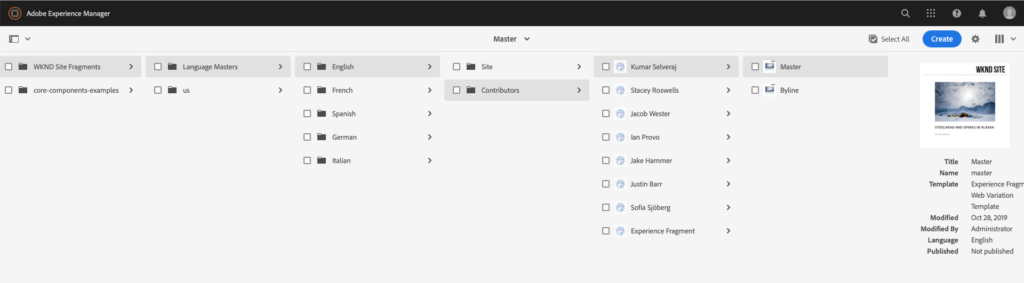
Les composants et les blocs peuvent devenir un cauchemar pour le SEO
Parmi les dernières implémentations d’AEM que nous avons rencontrées, la mode est au « headless » : on se sert d’AEM comme back office et comme interface avec un middleware, mais le code front du site est fabriqué avec autre chose. Dans ce cas, c’est la qualité de l’implémentation côté front (le code des pages web produite par l’applicatif) qui va déterminer si le site est SEO Compliant ou non.
Mais si vous utilisez le code front d’AEM, la façon dont les pages d’un site AEM sont créées peut créer de mauvaises surprises.
AEM a une conception modulaire : une page est fabriquée en assemblant des composants (des blocs de contenus) dans des fragments d’expérience qui sont paramétrables individuellement.

Cette approche modulaire a un impact fréquent sur le SEO, quand elle est mal maîtrisée :
- le code généré par les modules doit être différent suivant les types de pages. Par exemple, un bloc de contenu peut générer un titre dans un H1 sur un type de page, et un titre en H2 sur un autre type de page. Il faut penser à créer des blocs subtilement différents selon leur contexte d’utilisation
- cette conception modulaire pousse à créer des pages dans lequel le ratio « contenu unique » / « contenu repris sur de nombreuses pages » peut être mauvais. Ne tombez pas dans ce travers
Il y’a d’autres exemples de problèmes induits par cette possibilité : c’est très pratique, mais il faut réfléchir au conséquences d’une mauvaise utilisation de cette fonctionnalité très puissante.
AEM pousse à la personnalisation : mais n’oubliez pas de créer une version par défaut pour Google
Dans les avantages d’AEM, il y’en a un que nous n’avons pas encore évoqué. AEM facilite énormément la création d’une expérience personnalisée en fonction de chaque utilisateur. Cela permet de changer le comportement des composants, des contenus en fonction du cookie ou des données utilisateurs (notamment si l’utilisateur est connecté).

Mais n’oubliez pas de prévoir une version par défaut pour les bots de moteurs de recherche, qui eux, font semblant de supporter les cookies, mais n’enregistrent pas de cookies et du coup ne permettent pas qu’on les lise non plus ! Le risque est grand de voir des pages quasi sans contenu quand la personnalisation ne fonctionne pas.
L’absence de version par défaut peut aussi avoir des conséquences sur les performances Web.
Les précautions à prendre pour éviter cela
Choisissez bien l’intégrateur qui va implémenter la solution AEM :
Que vous le fassiez en interne, via une agence web, un ESN/une SSII ou avec l’aide d’Adobe, il est primordial de vous assurer que les intégrateurs soient bien rompus aux spécificités de l’outil. Tout est possible ou presque avec AEM, mais il convient de respecter l’architecture et la philosophie générale de l’outil. AEM, ce n’est pas wordpress. Si vous demandez à vos intégrateurs de transformer le back office et le comportement d’AEM dans ceux de wordpress, vous allez créer un monstre qui risque de ne pas se comporter comme prévu. Y compris et surtout par rapport aux bonnes pratiques pour le SEO
Prévoyez bien les champs nécessaires pour le SEO, et ne rendez pas l’accès à ces champs compliqués pour ceux qui savent les optimiser
« out of the box », le back office d’AEM ne contient pas tous les champs pour paramétrer vos balises SEO. Ce n’est pas très grave car on peut facilement ajouter des champs personnalisés.
Déjà, il est important de penser à le faire dès le début, et de prévoir des règles de remplissage automatiques.
Par contre, prévoyez toujours un deuxième champ pour surcharger celui qui contient le résultat de la règle (qui n’est pas toujours parfait) et donnez un accès libre à ces champs aux personnes susceptibles de les utiliser. J’ai souvent vu des AEM dont le back office était tellement verrouillé que les seules personnes qui pouvaient modifier le contenu d’une balise title étaient les développeurs qui avaient personnalisés le back offfice !
Formez vous sur les spécificités d’AEM avant de commencer à l’utiliser
La plupart des catastrophes industrielles avec AEM proviennent du fait que les personnes qui ont choisi la structure du site ou la structure des pages, ne sont pas de bons connaisseurs d’AEM et pas forcément les utilisateurs finaux.
Si vous voulez éviter de créer une arborescence de contenus impossible à utiliser dans la pratique, ou des pages assemblées avec des fragments qui créent un code HTML bourré d’incohérences : formez-vous sérieusement à l’utilisation de ce CMS
Prochain article :
Partie 3 : quelques tips SEO concrets pour les utilisateurs d’AEM
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !