Nos clients sont séduits progressivement par les outils et les CMS « no code ». L’évolution vers des solutions qui évitent au propriétaire d’un site web d’avoir à coder pour disposer d’un site web performant est une tendance lourde du web à l’heure actuelle.
Mais est-ce vraiment un concept nouveau ? Et qu’en est-il des possibilités de ces outils en ce qui concerne le SEO ? C’est ce que nous allons essayer de voir dans cet article.
Le « no code » n’est pas vraiment un concept nouveau
La promesse d’un outil nocode, c’est de permettre de développer un site web sans avoir à connaître les langages du web, comme le HTML/Css/Javascript et les langages orientés serveur (PHP, ASP.net, Java, Python etc.)
Cela fait donc de nombreuses années que certains CMS comme WordPress ou Joomla permettent à des webmasters de développer leurs sites web sans faire autre chose que d’interagir avec le back office sans toucher au code. C’était vrai aussi des plateformes de blogs. Avec ces outils, on faisait du « no code » sans le savoir.
Mais c’est avec la nouvelle génération de CMS que le terme « no code » a pris tout son sens : il s’agit d’outils qui permettent de maîtriser facilement l’apparence d’un site et de gérer son contenu, sans avoir à héberger son site soi même. Le site est proposé comme un service SaaS, et il est possible de customiser l’apparence des pages à l’aide de templates et d’éditeurs WYSIWYG.
Parmi les premiers outils de cette génération, on peut citer Wix, Webflow ou Weebly…

Source/Crédits : https://rappidos.dorik.io/
WordPress est-il différent de ces outils ? Pas fondamentalement : WordPress est légèrement en retard sur certains points, mais c’est dû à l’impossibilité de changer certaines approches en mode « big bang ». Le CMS le plus populaire dans le monde est clairement en train de devenir de plus en plus flexible. Il est moins simple à utiliser qu’un Wix, mais adapté à un nombre de cas d’utilisations beaucoup plus large.
No code ou low code ?
Certains font le distinguo entre outils « no code » et « low code ». C’est parfois du coupage de cheveux en quatre : oui c’est quand même mieux de savoir éventuellement rentrer du code CSS dans un outil no code. Et cela devient donc plutôt un outil « low code » dans ce cas.
Parfois, on note que certains outils pour fabriquer des apps demandent de savoir un peu coder pour les utiliser. Ok.
Par souci de clarté, on ne parlera ici que des outils que tout le monde a pris l’habitude d’appeler « no code ».
No Code, certes, mais pas sans savoir faire technique
Tordons déjà le cou à un mythe : non, un quidam qui n’a aucune connaissance technique ne peut pas monter seul un site web sans aide avec un outil nocode. C’est juste devenu beaucoup, beaucoup plus facile.
Déjà, il existe deux familles d’outils :
- ceux qui doivent être hébergés par le propriétaire du site. C’est le cas de certains outils open source, et de WordPress si vous décidez de l’héberger vous même
- et ceux qui sont en fait fournis en mode SaaS, c’est à dire hébergés par le fournisseur du CMS : c’est le cas de l’immense majorité des outils dits « no code »
Dans le premier cas, il faut régler tous les détails liés à l’hébergement, et ce n’est pas à la portée du premier venu : il faut installer le code, les bases de données, le domaine, les DNS etc…
Dans le deuxième cas, toute la complexité due à l’hébergement est déportée chez le fournisseur du service. C’est donc beaucoup plus simple et cela explique la popularité croissante du no code.
Mais l’expérience montre que disposer de bases en HTML/Javascript/Css et d’une bonne culture générale technique finit par être obligatoire. Au début, le développement du site parait très simple. Mais vous serez immanquablement confrontés au bout d’un moment à des questions que seul un solide bagage technique (ou une assistance efficace) vous permettra de résoudre.

Et le SEO là dedans ?
Le SEO fait partie des connaissances techniques que le webmaster doit maîtriser, et les outils no code ne vous permettront pas de vous dispenser de ce bagage.
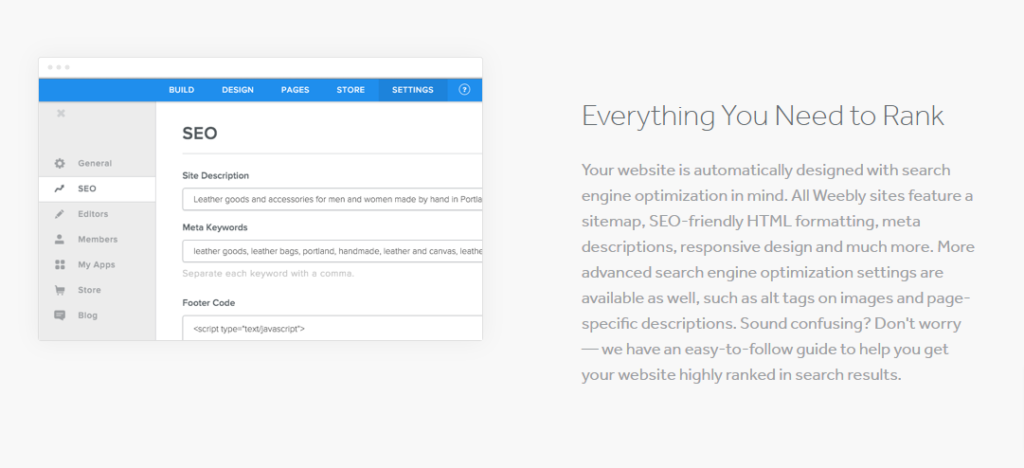
Néanmoins les choses ont bien changé : on se souvient des débuts de Wix, auquel il manquait de nombreuses fonctionnalités de base pour le SEO. Aujourd’hui tous les outils no code ont compris que ne pas supporter correctement les balises SEO et ne pas fournir les fonctionnalités de base exigées par le SEO était un obstacle à leur adoption et un vrai frein concurrentiel.
Presque tous les CMS no code modernes proposent donc un support correct des fonctionnalités SEO.
Et ils s’en vantent, c’est devenu un argument commercial !

Par contre, il ne faut pas se laisser prendre : aucun CMS, low code, no code, ou heavy code, est SEO friendly « out of the box ». Ce sera toujours à vous de remplir les balises meta, d’insérer des balises canonical ou hreflang et de gérer le maillage interne.
Mais sauf exception, on peut en 2021 avoir un bon référencement avec ces outils. Il n’y a plus de raison de les rejeter à cause des problèmes de SEO qu’ils peuvent poser.
Il faut néanmoins bien vérifier que les fonctionnalités sont bien là, et je vous recommande de tester à fond les solutions avant de souscrire un abonnement.
Notons par ailleurs que ces outils présentent souvent de très bons scores de performance sur les Core Web Vitals.
Les générateurs d’application no code et le SEO
Jusqu’ici, nous avons surtout parlé d’outils no code de type CMS, conçus pour fabriquer des sites web. Mais il existe aussi des outils qui facilitent la création de web apps. On peut citer Glide, ou Bubble.io
Ceux-ci ne sont pas du tout Seo Friendly à la base, au point de générer des contenus qui ne sont pas crawlables et indexables. On peut les paramétrer et les utiliser pour faire des pages web référençables : mais pas sans savoir coder et sans savoir faire technique.
Donc faites très attention :
- les CMS no code sont le plus souvent ok pour le SEO, attention aux exceptions
- Les outils no code pour faire des web apps ne sont pas SEO Friendly, et si vous avez besoin que les contenus soient référencés, cela demandera pas mal d’efforts.
Quels sont les pièges à éviter avec les outils no code ?
Outre l’absence potentielle du support de certaines fonctionnalités SEO, il y’a aussi quelques pièges cachés derrière ces solutions séduisantes.
Tout d’abord, attention à ne pas dépendre d’un service en SaaS : il faut que vous soyiez capables de remonter votre site web ailleurs, avec une autre solution, rapidement. Votre fournisseur peut faire faillite, être victime d’une panne majeure prononcée, être piraté. Vous pouvez aussi voir votre contrat rompu, être « blacklisté ».
Vérifiez bien que le service proposé est bien régi par la législation européenne. Ce n’est souvent pas le cas, ce qui signifie qu’il peut y avoir des incompatibilités rédhibitoires avec le RGPD.
Ne réservez pas votre nom de domaine auprès du fournisseur no code. En cas de problème, vous pourrez changer de fournisseur facilement, sinon, vous serez bloqués !
Attention au périmètre fonctionnel
Et enfin et surtout, vérifiez bien que le périmètre fonctionnel de l’outil correspond à vos besoins. En français, cela signifie que l’outil contient bien les fonctionnalités vous permettant de faire sur votre site tout ce que vous avez envisagé. Et pour ne pas avoir de mauvaises surprises, une longue prise en main s’impose pour tester tout cela : ne vous fiez pas aux listes de fonctionnalités que vous trouvez sur les sites qui vendent ces solutions. Testez les, et sérieusement.
Pourquoi est-ce si important de vérifier le périmètre fonctionnel ? Parce qu’avec ce type d’outils, vous disposez des mêmes fonctionnalités que tous les clients, pas plus, pas moins. Certains permettent d’ajouter des modules d’extension, mais en nombre limité. Donc s’il y’a une fonctionnalité, comme la compatibilité avec votre outil de gestion de la logistique, qui vient à manquer à l’appel, vous risquez d’être contraints (trop tard) d’abandonner votre projet pour le refaire avec une autre solution.
Ce manque d’extensibilité et d’adaptation à des environnements logiciels particuliers expliquent pourquoi de nombreux propriétaires de site n’ont pas basculé massivement vers ces solutions.

Le « no code » est adapté à des besoins relativement standard. Dès que vos besoins ne sont plus exactement standards, alors les ennuis commencent. Il ne sera plus possible de se passer de développements spécifiques, ce qui fait perdre tout l’intérêt de ces outils.
Conclusion : « no code » oui, mais pas « no seo«
En conclusion, les outils « no code » vont dans le sens de l’histoire, car ils simplifient grandement la création d’un site web en évitant d’avoir recours à des développeurs, front ou back. Cela permet de consacrer l’essentiel de son budget et du temps passé sur la création du contenu et de l’interface utilisateur.
Mais il ne faut pas sous estimer le besoin de connaissances techniques pour fabriquer un site, même avec ces solutions. Parmi ce savoir faire, les connaissances en SEO font partie des choses qu’il faut toujours maîtriser.
L’utilisation de solutions « no code » peut faire croire que tout sera magique. Mais le référencement n’ira pas de soi.
Certes, les CMS no code comme WordPress (en solution hébergée), Weebly ou Webflow disposent de toutes les fonctionnalités pour être considérés comme « SEO friendly ». Mais les sites faits avec ces solutions doivent être optimisés comme les autres.
Bref, on peut se passer de développeurs avec un CMS no code, mais pas d’un spécialiste SEO !
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !

Merci pour ce très bon article ! Il est vrai que lancer un si no code pour un début d’activité est un véritable levier en termes d’images et de potentiel. Je pense que pour un site notamment, c’est le meilleur moyen de créer une image pro tout en limitant son budget. Surtout que la perspective d’évolution par la suite avec un site plus aboutit avec un développement plus poussé est une très bonne stratégie d’évolution… on passe du no code au développement pur et dur en fonction de l’agrandissement des moyens de sa société.